Introduction to Design Systems
Learn all the parts and pieces that make up the mystically ambiguous term: design system.

The Need for Design Systems
All interfaces start simple. They're full of forms, buttons, and typography with some narrow use cases.

At small scale, a small team of developers can follow simple patterns and keep things looking ship shape. As an app grows and new teams start taking on projects, you might notice where one developer's personal touch starts influencing the design in a direction that differs from what has already been shipped.
They add a button with colors they guess at a hex code for a button color, it has a drop shadow for some reason, they tack on a stroke because "hey, I kind of like it like that".

It's at this point where the need for a design system becomes very apparent.
Examples in the real world
As a developer or designer, you've likely seen or heard of UI libraries and packages like Bootstrap or Bulma. It's possible you've even referred to company backed design systems like Google's Material Design or Shopify's Polaris. At larger scale, companies like Google and Shopify need a design system to ensure that all apps, interfaces, and screens across all digital properties stay consistent.
A tool to combat that lack of consistency is the design system, where a company will build up their own branded version of building blocks that all UIs are composed of.
Design systems are a foundation of great design, and perhaps the best way to force your UI to look great.
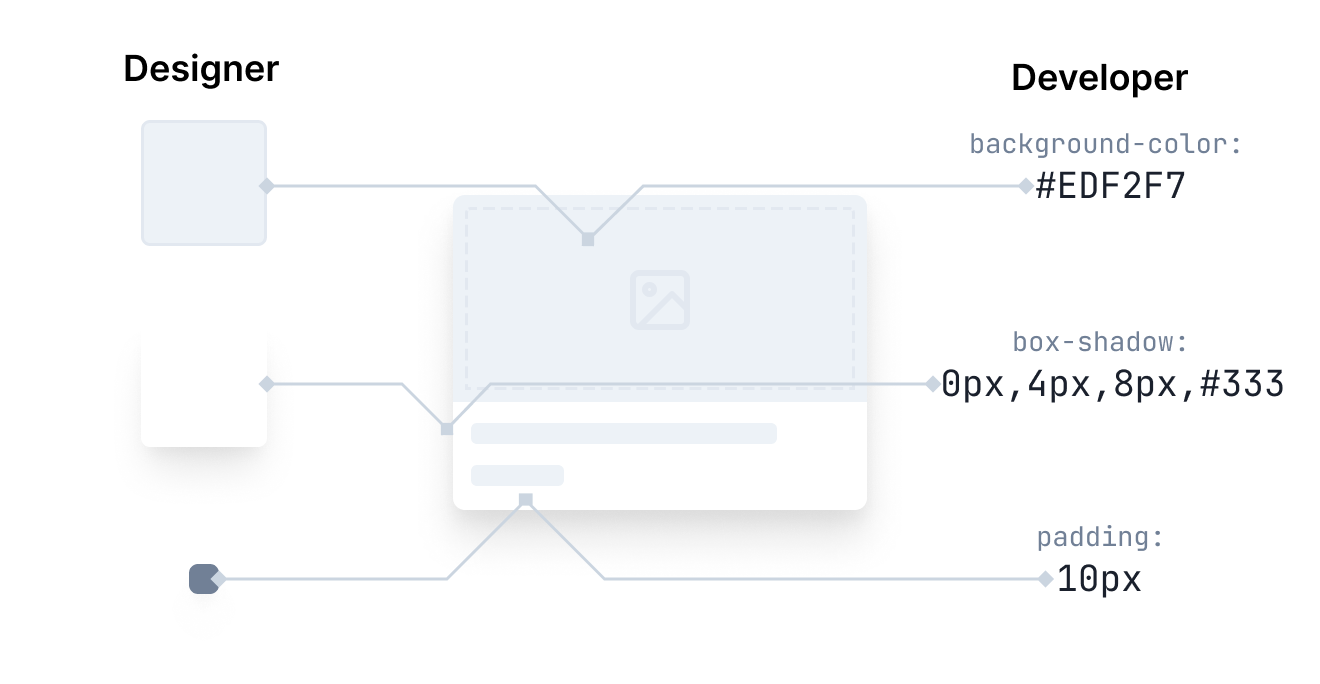
They act like a dictionary, defining what can and cannot be used in the app so that designers and developers are acting with a similar vocabulary.

Design systems could be described a variety of ways, and their scope varies depending on who you ask, but I like the following definition, a design system is:
A set of defined building blocks for consistent reuse.
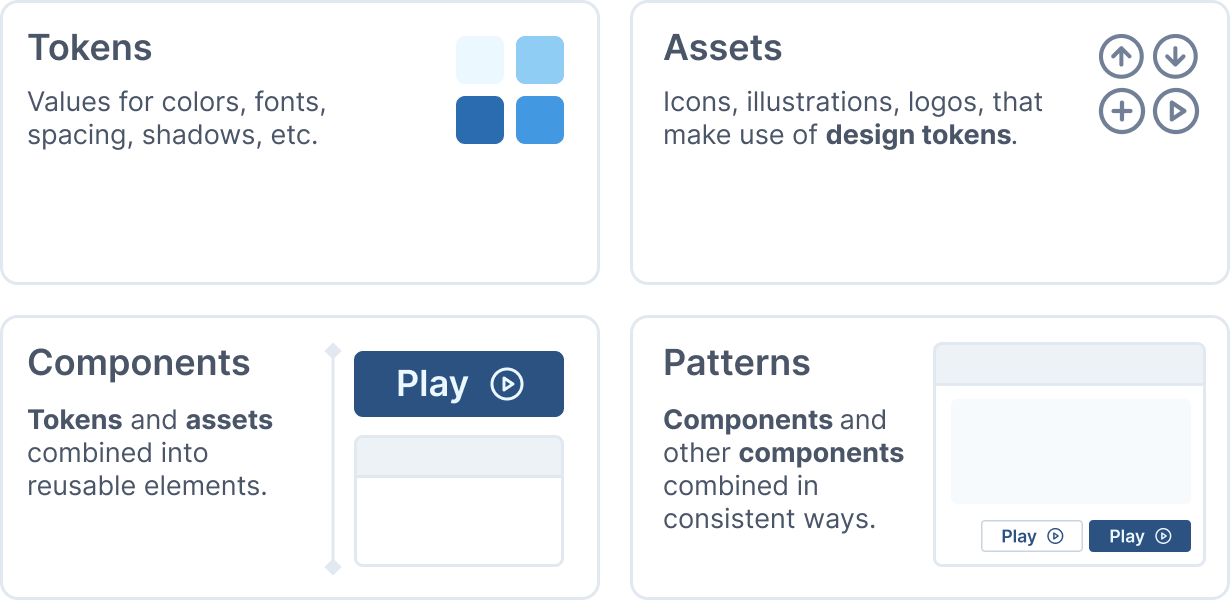
This definition is intentionally broad. Many designers or developers would include style guides or UI kits in a design system (which is fair). This section zeroes in on a few key building blocks in a design system: design tokens, assets, components, and patterns.
