Brightness & Hue
Although we have looked at color scales with balanced colors, you should be aware of how the human eye perceives color. One attribute in particular—brightness—affects how you view color.
Also called luminance, perceived brightness is a measure of well, brightness. How alight and in your face a color is.
Brightness is generally quite natural to point out, for instance, try and guess which color below is the brightest:
After discussing the HSL color system, perhaps you'd assume that how we see brightness would map directly to the L in HSL. However, the L in HSL doesn't accurately measure the eye's perception to brightness like you might think, rather it measures the brightness of a color relative to a base color. Therefore another measure for perceived brightness is appropriate.
Finding luminance mathmatically
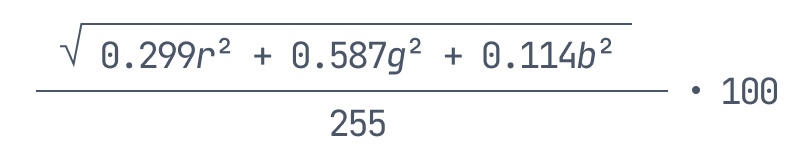
We can actually derive a formula to calculate luminance from the RGB color system. Our eyes our naturally most sensitive to greens, then reds, and then blues, hence why the weights in this formula favor green light to blue.
Plug the R, G, and B values of a color into this formula for calculating a color's perceived brightness:

Or written out so a computer (or copy/paste) can understand:
Try choosing a few colors to see how things change. Hue in particular has interesting properties here:
Did you notice what happens as you drag the hue slider around on the luminance calculator? Even when saturation and lightness remain constant, the perceived brightness changes as hue changes.
This is because of the point mentioned earlier, that our eyes are more sensitive to different hues or colors of light.
You can take this same formula, and plug in every single hue on the color wheel and find out what the luminance would be with different amounts of saturation and lightness. Look what happens when you plot that number for every possible hue value.
When we look at the all the hues at the same time, we can see where spikes in the curve occur, these maximum spikes are the points where colors is most sensitive to the eye. This jives with the numeric weights in the formula that favor larger outcomes from green values.
Notice another thing here that you may have picked up on in the color glossary, if you max out the lightness all colors become white, and at 0 lightness all colors become black. 50% lightness gives a nice curve because it bears the most intense colors.
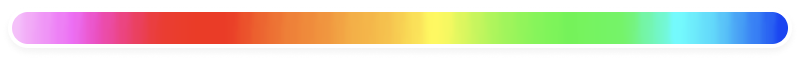
Looking at the hues in a color wheel, you can see how the yellow in particular jumps out more than the reds.

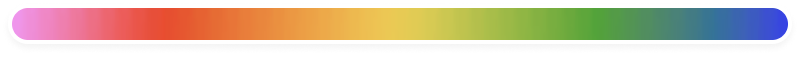
Compare this to a color space that has been adjusted to try and match human perception of color. Here is one such perceptually uniform color space.

This set of hues would look like a straight horizontal line in the calculator above.
There are some color tools that attempt to take this perceived level into account as you compare colors. Huetone is one example:
Using Hue Rotation to adjust Luminance
You may be working with a brand color that isn't naturally perceived as very bright, but you want something to pop.
Because not all colors are perceived as the same brightness, you may need to get creative to get some elements to feel right. Consider a red gradient, if you take it and increase its lightness it will be perceived as more bright (as you can see by adjusting the chart above).
hsl(15, 100%, 75%)hsl(15, 100%, 50%)Understanding the curve above and how different hues have different perceived brightnesses, you can actually find that moving along the curve horizontally can increase perceived brightness just like moving the curve by adjusting lightness or saturation.
This can help you create warmer and more vibrant color gradients or color schemes, this is what happens when you rotate hue instead of adjusting lightness in the example above.
hsl(40, 100%, 50%)hsl(15, 100%, 55%)The colors in the gradient have the same perceived brightness, but a very different appearance.
You can use this strategy to adjust how your color scales are perceived by slightly rotating the hue at the tails of your scale, rather than merely lightening and darkening via lightness, you can also tweak the hue a few degrees for a different warmth. If you are working with a vibrant color and want to make it dimmer, move towards the minimum points on the luminance curve, if you want more vibrance, rotate towards the maximums.
With this understanding in mind, try guessing what will happen to the perceived brightness of colors under different circumstances, here's the perceived brightness calculator again for convenience.
What happens when you rotate hue?