Color Systems (RGB, Hex, HSL, & HSB)
Of the ways to define color on the web, RGB, Hex, and HSL are the most common. Perhaps the most commonly recongized of these 3 is Hex (ex: #FFF, #000, or #CACC2E). In this section we're going to examine why these exist, and why you should start using HSL (if you aren't already).
You can convert any color from one color system to any other, meaning a color in RGB, Hex, or HSL can be represented in any of the other color systems.
Strengths of each color system
1. RGB
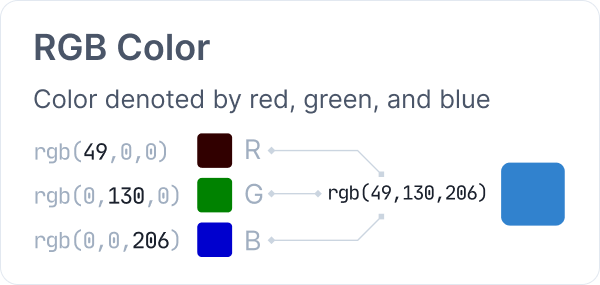
RGB stands for Red Green Blue, and is written with a notation rgb(R, G, B), with the values of R, G, and B mapping to a number from 0-255. The closer to 255, the more Red, Green, or Blue is mixed into the color. It refers to the actual colors on a screen that combine together to form a pixel.
Because it can be hard to estimate how colors mixed together can appear, it can be harder to guess what shade a mix of colors will make in RGB or Hex.

2. Hex
Hex colors are defined with a #, and a 3 or 6 digit code written in hexadecimal. They are short and easy to write, and are recognized by just about every design tool or interface builder imaginable. They can be thought of as an abbreviation of RGB because each 2 digits in the code map to the same values as RGB (Red/Green/Blue).

3. HSL
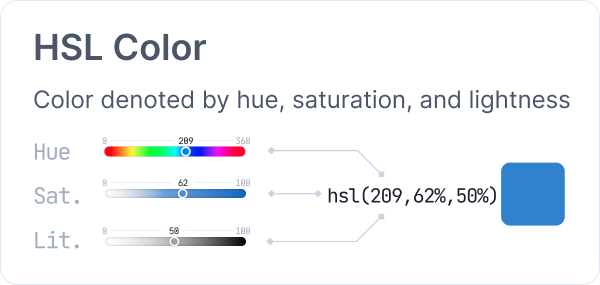
HSL stands for Hue Saturation Lightness, and is a relatively newer standard that is designed for human readability and interpretation. Whereas Hex and RGB are easy for computers to read, HSL is a friendlier way to interpret color for humans. It is especially advantageous when it comes to guess how colors will change when you tweak them, or build tools to find complementary colors, something that can be challenging in Hex or RGB.

As you can tell from the graphic, rather than mixing 3 color swatches together, HSL mixes 3 values along spectrums of hue, saturation, and lightness. The hue value can be from 0-360, to match the circular degrees on the color wheel, saturation and lightness are both 0-100, to represent a percentage between fully light/saturated, or unlit/desaturated.
4. HSB
HSB is very close to HSL, but has a slight difference (explained in the color glossary).
Because HSB isn't a supported color mode by most browsers, if you're designing for the web it's good to get accustomed to HSL. It's what is discussed in this module.
Guessable shades
Of the color systems explained above, one valuable exercise in understanding them is trying to guess what will happen to a color when you adjust it.
Take rgb(255,255,255), what will happen when you change it to rgb(0,0,255)?
Go ahead, you can actually guess:
rgb(255,255,255) () torgb(0,0,255)?You can infer that the color will turn blue, because 255 is the only value provided and fills in the b in rgb. Conceptually, you are removing all red and green by reducing 255 to 0.
But this was an easy one! It gets more challenging if you try the same with a hex color and don't make the codes so obvious.
Try again with this hex code #FA63AA (don't worry, we'll show you what it looks like):
Try guessing what happens if we tweak just the last 2 characters in the code: #FA63FF
#FA63AA () to#FA63FF?Maybe that was a little trickier for you, or maybe you're just really good at doing base 16 math in your head (or you opened up the inspector, you little devil you).
If you break down how the final 2 characters in the hex code changed, you can assume that the blue in the color changed and it was cranked up to FF (the highest possible value in hex). Then, you'd have to think about what happens when you add blue to the color.
We're still only tweaking 1 set of colors in the code, and it's easier to guess how 2 shades will mix togther, but what if we tweak more than one section of the code?
#FA63AA () to#0063FF?A lot harder to guess now, right? Trying to consider how multiple colors interact isn't as intuitive.
Instead of using hex, HSL presents a great case for guessing what the outcome of tweaking values could be. Take a look at these hue sliders and watch how color codes change when you rotate the hue of a color:
Notice how close the HSL values are in these related colors, all that changes when you rotate hue is the H in HSL. All 3 colors, though similar, differ in only 1 value.
Take the last slider for example. And watch how the values change if you move the slider all the way to the left:
- RGB:
rgb(0,224,255)->rgb(255,0,0) - Hex:
#00e0ff->#ff0000 - HSL:
hsl(186,1%,0%)->hsl(0,1%,0%)
In the developer world, there are IDE extensions with literally millions of installs to show what color a hex code makes because they can be so non-representative of what is actually displayed. Clearly, we humans aren't that good at reading hex.
If we represent the same color from before in HSL we can try the same exercise again.
hsl(332, 94%, 68%) () tohsl(332, 20%, 68%)?In this quiz, looking at how the HSL value changed and reduced the saturation level means you can infer that the color would get more gray and feel less vibrant and full.
HSL and Color Scales
The benefit to using HSL becomes more apparent if we compare colors side by side. Consider how analagous colors look when we put them with their names next to each other:
- Hex codes bear virtually no resemblance to each other, even being close on the color wheel.
- HSL codes differ in values that are easier to conceptualize, only 1 or 2 numbers need change for a similar color.
When it comes to creating a set of colors, HSL will be your friend! Since you'll need multiple shades of a few base colors, HSL is a great way to make a nice set of stepped colors of the same hue.